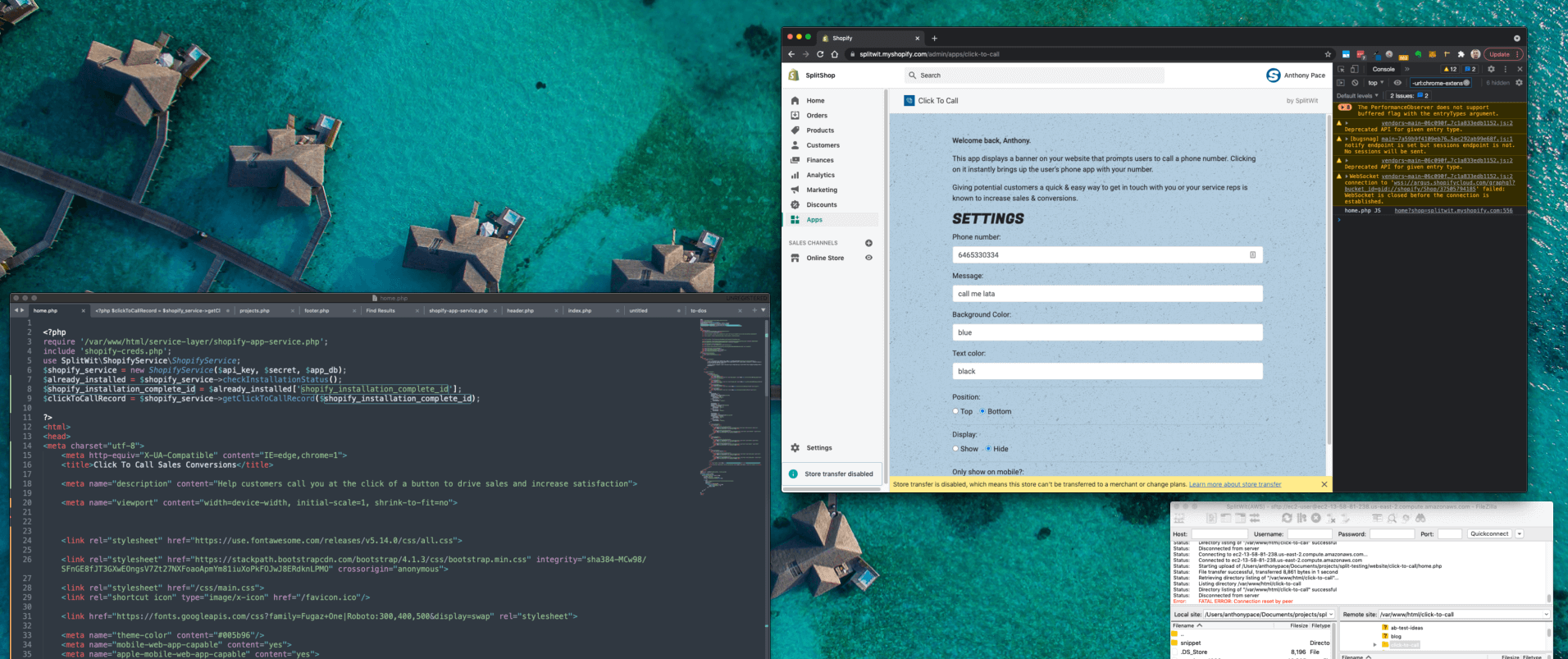
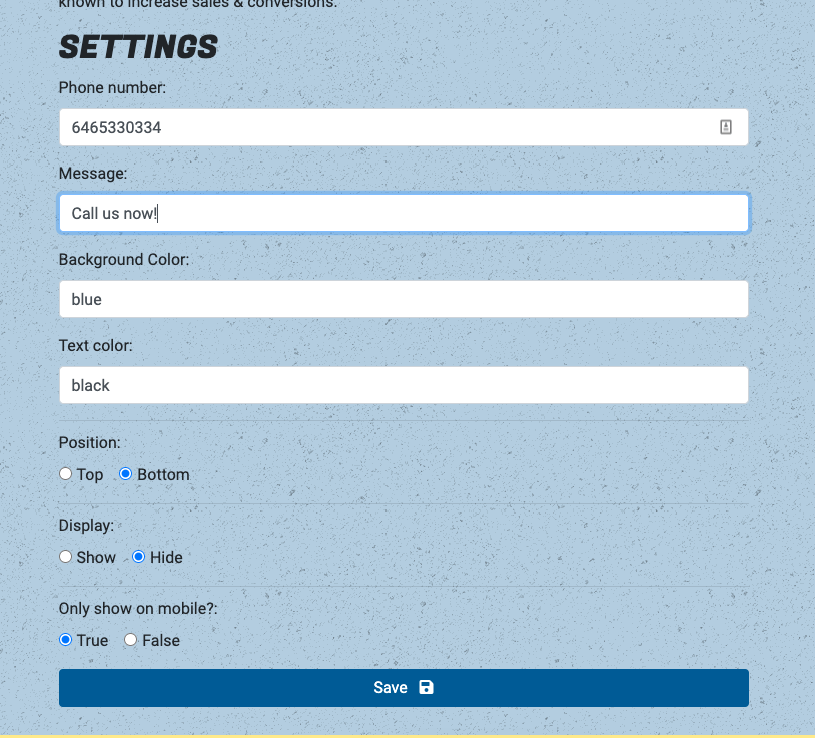
When building software user interfaces, I create HTML forms to manage any app settings. I’ll usually have a few text and radio inputs like this:

Using PHP, I grab a database record and access its properties to populate the form. Filling out the text inputs is straight-forward:
<?php $clickToCallRecord = $db_service->getClickToCallRecord($installation_complete_id); ?>
<div class="form-group">
<label>Phone number:</label>
<input class="form-control" type="tel" name="phone_number" value="<?php echo $clickToCallRecord['phone_number']; ?>" placeholder="(123)-456-7890">
</div>
<div class="form-group">
<label>Message:</label>
<input class="form-control" type="text" name="message_text" value="<?php echo $clickToCallRecord['message_text']; ?>" placeholder="Call Us Now">
</div>
<div class="form-group">
<label>Background Color:</label>
<input class="form-control" type="text" value="<?php echo $clickToCallRecord['bg_color']; ?>" name="bg_color">
</div>
Checking the correct radio input requires our code to evaluate the data value. I add a PHP variable to each of the inputs as attributes. Those variables will render to either “checked” or blank:
<?php
$top_checked = "";
$bottom_checked = "";
$position = $clickToCallRecord['position'];
if($position == "top"){
$top_checked = "checked";
$bottom_checked = "";
}else{
$top_checked = "";
$bottom_checked = "checked";
}
$show_checked = "";
$hide_checked = "";
$display = $clickToCallRecord['display'];
if($display == "show"){
$show_checked = "checked";
$hide_checked = "";
}else{
$show_checked = "";
$hide_checked = "checked";
}
?>
<div class="form-group">
<label>Position:</label>
<div>
<div class="form-check form-check-inline">
<input <?php echo $top_checked; ?> class="form-check-input" type="radio" name="position" value="top">
<label class="form-check-label" for="matchtype">Top</label>
</div>
<div class="form-check form-check-inline">
<input <?php echo $bottom_checked; ?> class="form-check-input" type="radio" name="position" value="bottom">
<label class="form-check-label" for="matchtype">Bottom</label>
</div>
</div>
</div>
<hr />
<div class="form-group">
<label>Display:</label>
<div>
<div class="form-check form-check-inline">
<input <?php echo $show_checked; ?> class="form-check-input" type="radio" name="display" value="show">
<label class="form-check-label" for="matchtype">Show</label>
</div>
<div class="form-check form-check-inline">
<input <?php echo $hide_checked; ?> class="form-check-input" type="radio" name="display" value="hide">
<label class="form-check-label" for="matchtype">Hide</label>
</div>
</div>
</div>
This example comes from a Shopify app that helps stores increase conversions by adding a UI element prompting customers to call a phone number.