I do a lot of in-person prospecting to win new business. I used to focus on giving out my business card, and then hoping the potential client would reach out to me. I learned that its better to capture their information, and then follow up. I used to collect so many business cards. Now I use a CRM, Customer Relationship Manager, called HubSpot. It does a lot of things, but primarily it helps to manage contacts. I want to let users sign up to my newsletter, and add themselves as a HubSpot contact, directly from my website.

Create a Custom Newsletter Sign Up Form on Your Website Powered by HubSpot
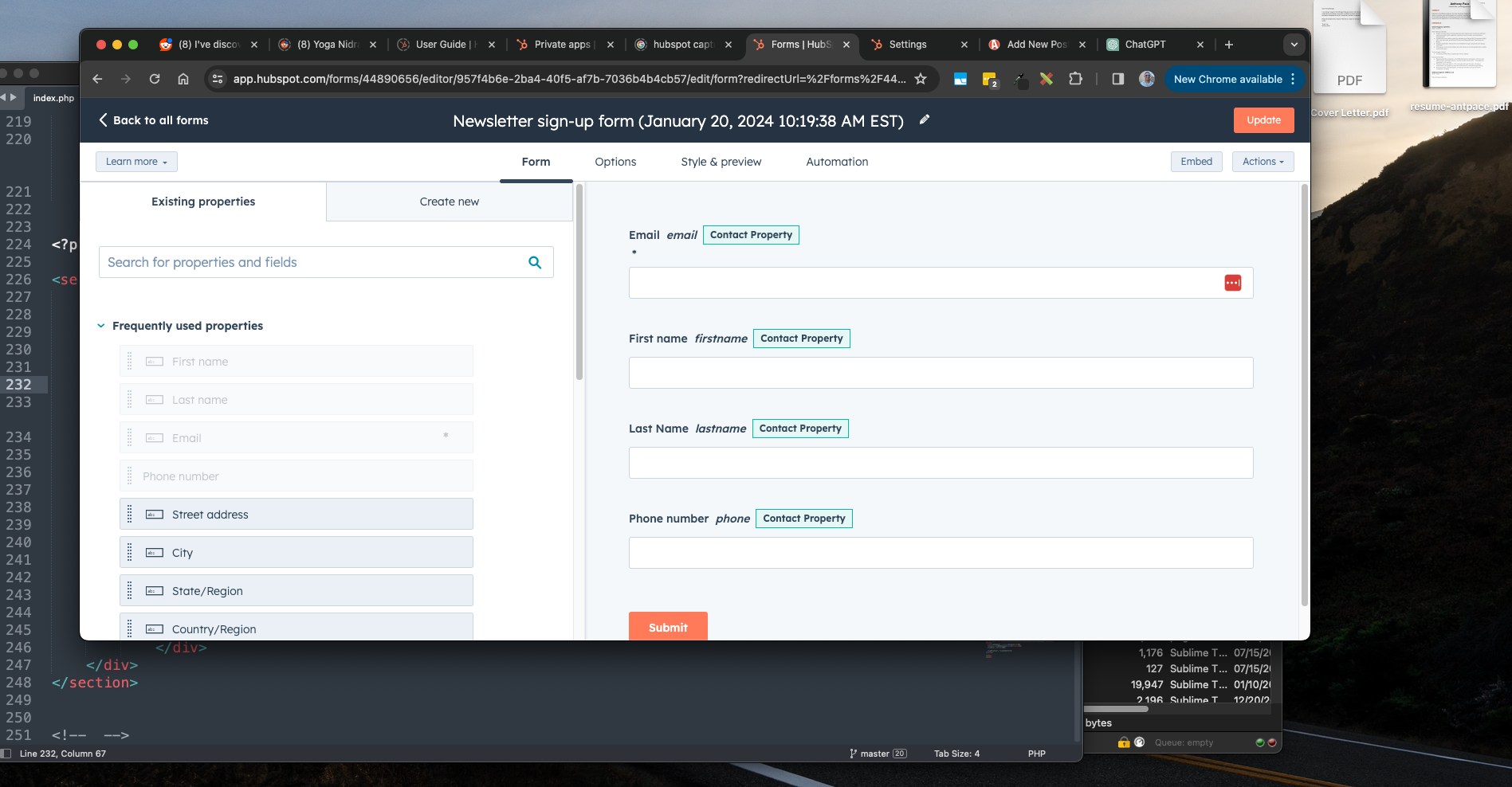
Out-of-the-box, HubSpot can generate a number of different web forms that can be easily embedded into any website. These forms are used to capture leads and contacts.
HubSpot Private App
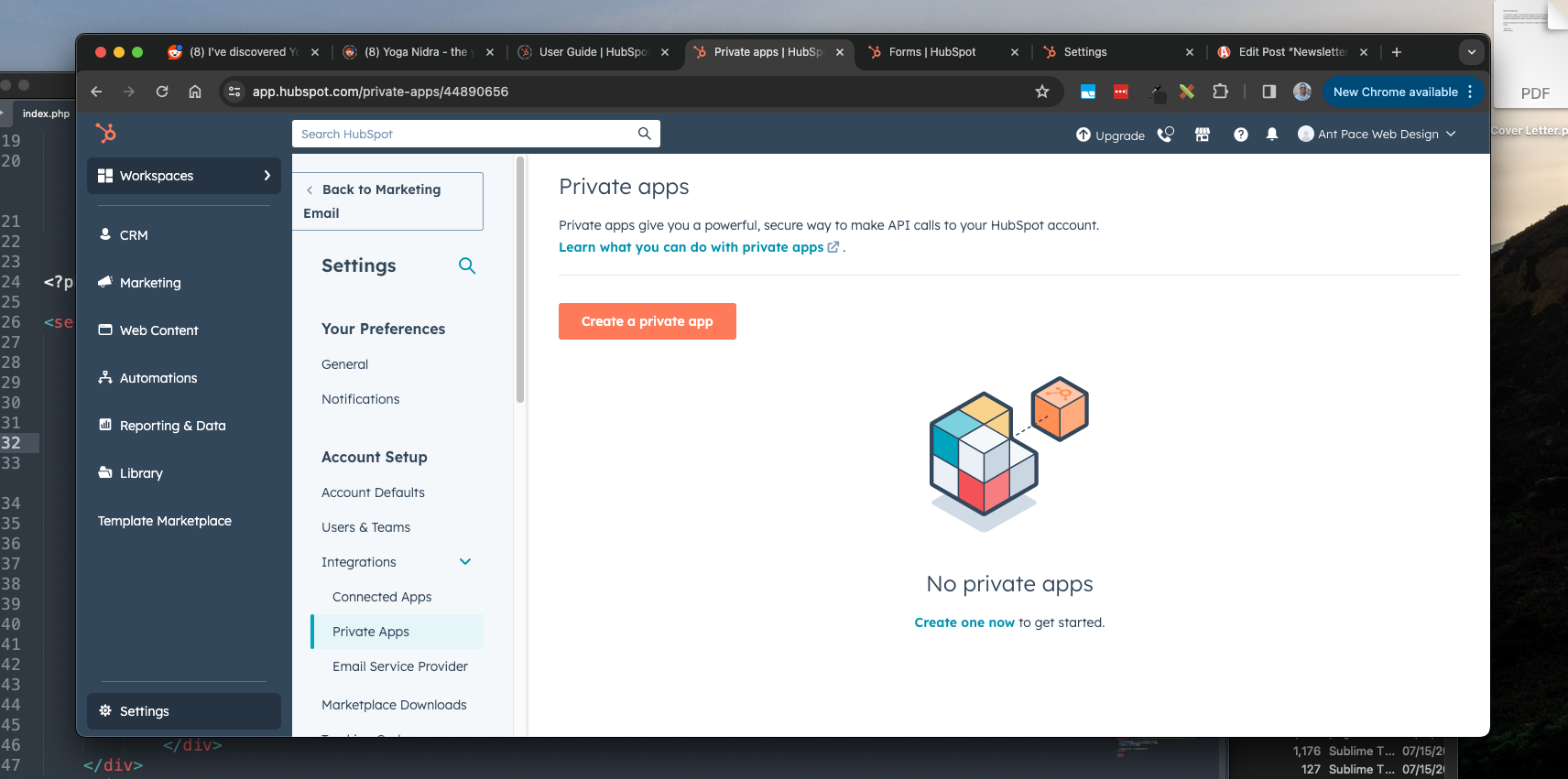
My website (this website) is mostly hand-coded. I want to build my own custom form, and submit the data to the HubSpot service. This is possible with the “Private app” feature. You can find this under ‘Settings -> Integrations -> Private Apps’. This strategy acts as a work-around to remove the HubSpot logo from forms without having to upgrade to premium.

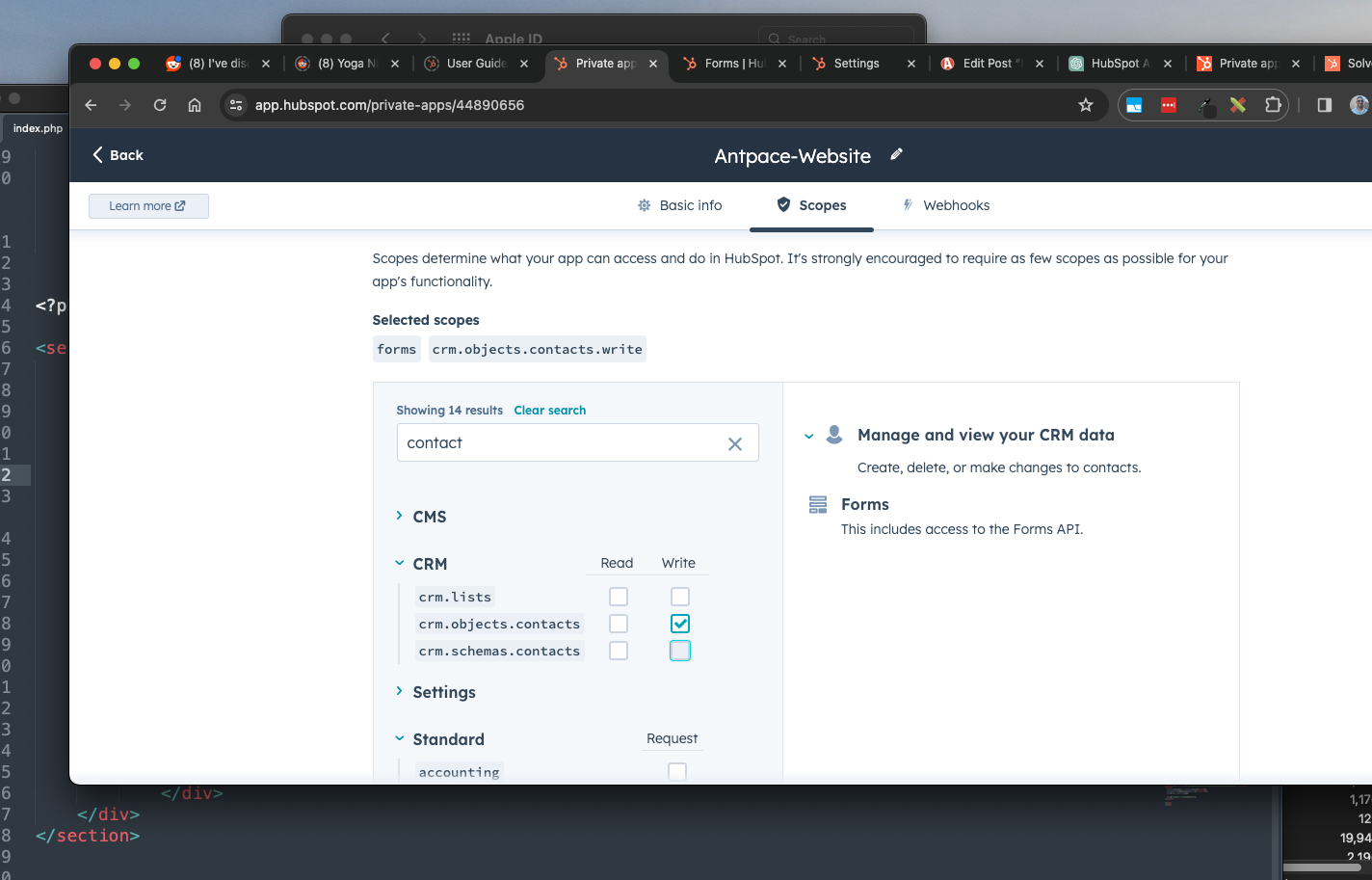
After entering a name and description for your “app”, you’ll need to select permission scopes. I called mine “Antpace-Website” and described it “signup forms on antpace.com”. The only scope is gave it was called `crm.objects.contacts.write`

CRM API – Create Contact
To create a contact programmatically through the HubSpot API, we use our private app’s access token. In my website’s HTML, I create a simple form:
<div class="col-md-12">
<h1 style="text-align: center;">Newsletter</h1>
<p>Joining the mailing list!</p>
<form id="hubspotForm" class="styled-form">
<input type="hidden" value="subscriber" name="lifecyclestage">
<div>
<div><input type="email" placeholder="Email *" value="" id="hubspot-email" name="email" class=""></div>
<div><input type="text" placeholder="First Name" name="firstname" value="" class=""></div>
<div><input type="text" placeholder="Last Name" name="lastname" value="" class=""></div>
<div><input type="tel" placeholder="Phone" value="" name="phone" class=""></div>
<div><input type="text" placeholder="Company" value="" name="company" class=""></div>
<div><input type="text" placeholder="Website" value="" name="website" class=""></div>
<div><button type="button" id="signupButton" class="btn">Sign Up</button></div>
</div>
</form>
</div>
I add basic jQuery JavaScript to pass the form data along to my backend service when the button is clicked:
<script>
$(function(){
const notifications = new UINotifications();
$("#signupButton").click(function(){
const email = $("#hubspot-email").val();
if(email.length < 1){
notifications.showStatusMessage("An email address is required.");
return;
}
const formData = {
properties: {}
};
// Iterate over form fields and add them to formData
$("#hubspotForm input").each(function() {
const fieldName = $(this).attr("name");
const fieldValue = $(this).val();
formData.properties[fieldName] = fieldValue;
});
$.ajax({
type: "POST",
data: JSON.stringify(formData),
url: "/hubspot-service.php",
success:function(response){
console.log(response);
notifications.showStatusMessage("Thank you for signing up.");
$("#hubspotForm")[0].reset();
}
});
});
});
</script>
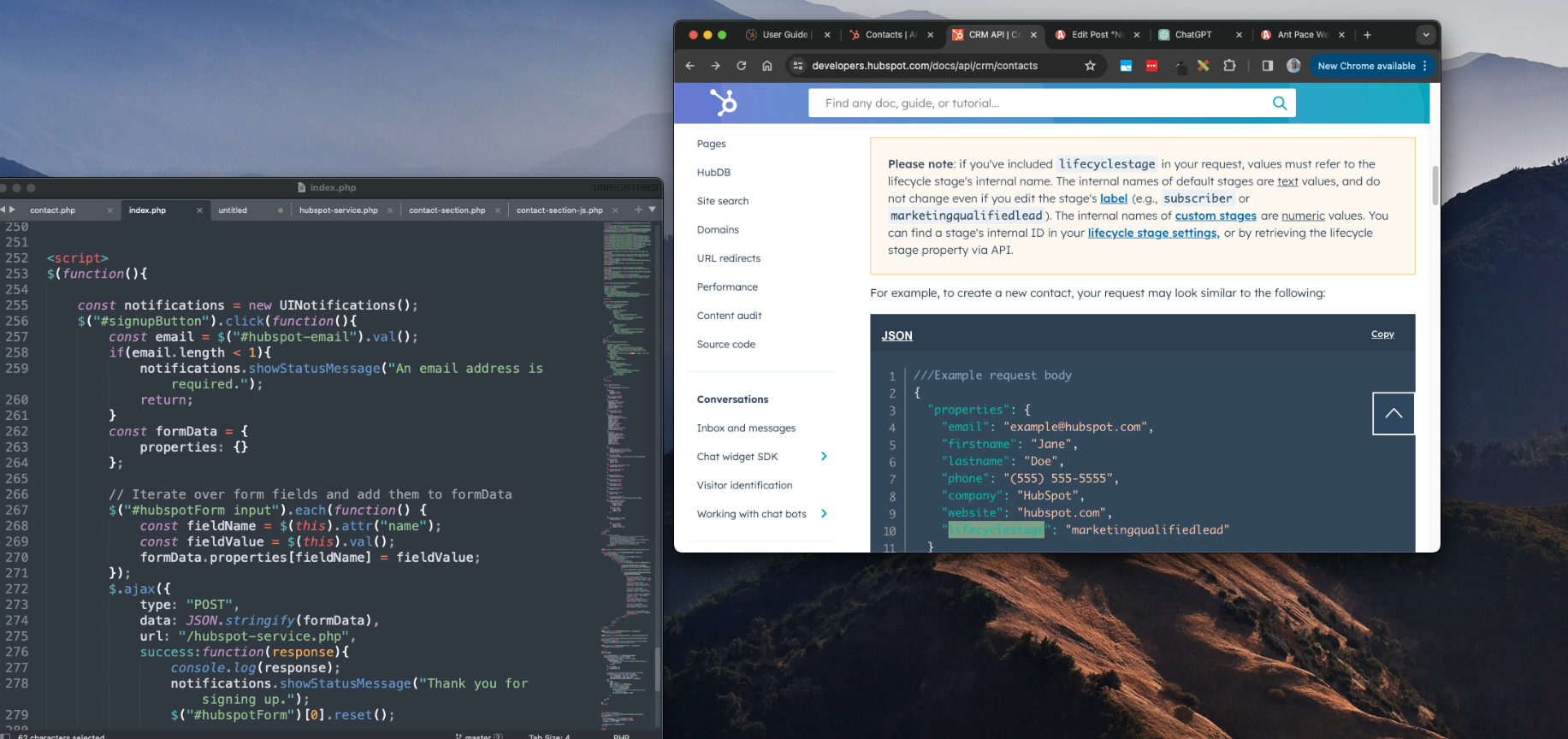
The HubSpot API documentation says, “To create new contacts, make a POST request to /crm/v3/objects/contacts“. Some simple PHP cURL commands accomplishes this. Here is the content of hubspot-service.php:
<?php
$url = 'https://api.hubapi.com/crm/v3/objects/contacts';
$accessToken = 'xxx';
$headers = array(
'Authorization: Bearer ' . $accessToken,
'Content-Type: application/json',
);
$postData = file_get_contents("php://input");
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $postData);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
$response = curl_exec($ch);
if (curl_errno($ch)) {
echo 'Error: ' . curl_error($ch);
}
curl_close($ch);
echo $response;
?>
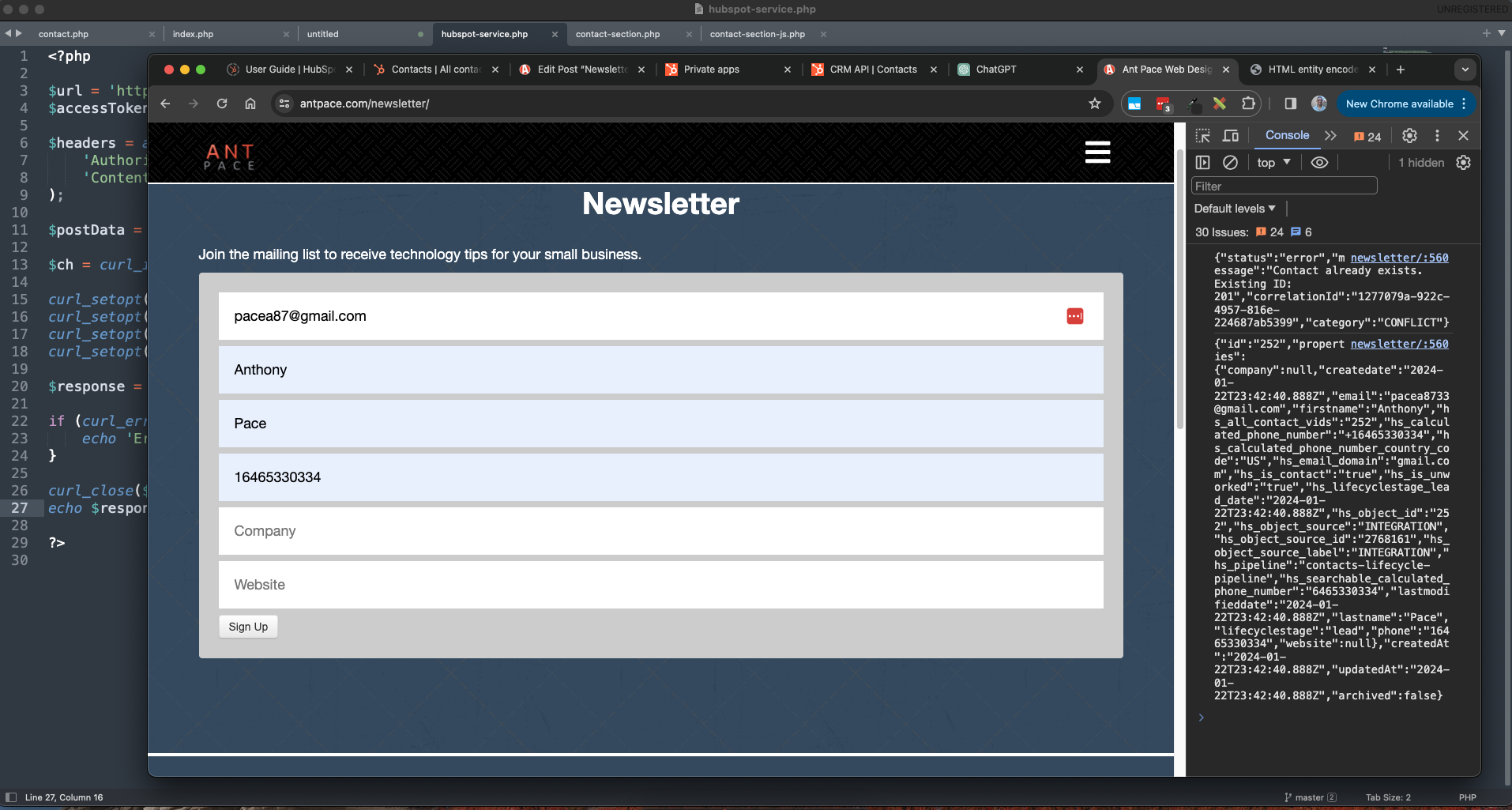
You can see the end result by visiting my newsletter sign up page. Make sure you add yourself so you can stay up-to-date with technology tips for business.

I can use this same PHP service file for other HubSpot email sign up forms throughout my website.