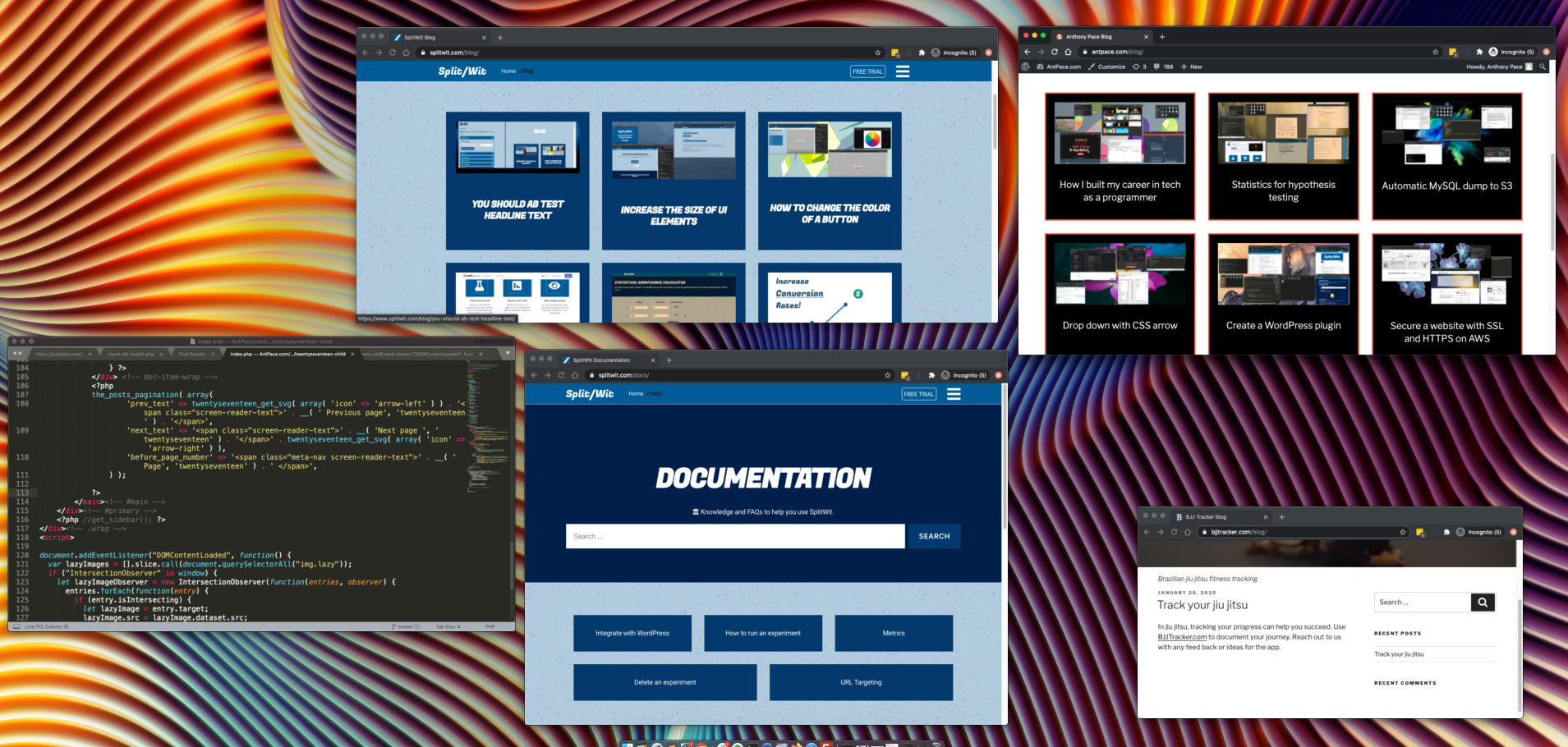
I write online a lot. Adding articles to this blog serves to build a catalog of technical solutions for future reference. Updating the homepage has improved user experience and SEO. The new design displays the most recent articles as clickable cards, rather than listing the entire text of each one. The changes for this were added to index.php file, in the child-theme folder. The theme’s original code already used a While() loop to iterate through the post records. My modification removed the article content, and only kept the title and image:
<div class="doc-item-wrap">
<?php
while ( have_posts() ) {
the_post();
echo "<div class='doc-item'><a href='". get_the_permalink() ."'><img class='lazy' data-src='".get_the_post_thumbnail_url()."'><h2>" . get_the_title() . "</h2></a></div>";
} ?>
</div> <!-- doc-item-wrap -->
I used custom CSS, leveraging Flexbox, to style and position the cards:
.doc-item-wrap{
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.doc-item{
width: 30%;
padding: 20px;
border: 3px solid #f0503a;
margin: 15px;
background: black;
flex-grow: 1;
text-align: center;
}
.doc-item:hover{
background-color: #34495e;
}
.doc-item p{
margin: 0px;
line-height: 40px;
color: white;
}
.doc-item img{
display: block;
margin: 0 auto;
}
.doc-item h2{
font-size: 22px;
color: white;
}
@media(max-width: 1000px){
.doc-item{
width: 45%
}
}
@media(max-width: 700px){
.doc-item{
width: 100%
}
}
The media queries adjust the size of the cards (and how many are in a row), based on screen size.
Look and feel of the design
Card layout design is a common way to arrange blog content. It gives visitors a visual overview of what’s available. It also stops the homepage from duplicating content that’s already available on the individual post pages.
You can see this pattern throughout the digital world. Card layout translates well across screen sizes and devices. Since I put much effort into writing, making it organized was a priority. This implementation can be extended to add additional content (such as date, description, etc.) and features (share links, animations, expandability). And, it fits nicely with what WordPress already provides.
Lazy loaded images
Image content can often be the biggest drag to site speed. Lazy loading media defers rendering until it is needed. Since this blog’s homepage has an image for each post, this was essential.
While iterating through post records the image URL is assigned to a custom data-src attribute on the image tag, leaving the normal src blank. This assures the image is not immediately retrieved nor loaded. I wrote a JavaScript function to lazy load the images, relying on the IntersectionObserver API. The card’s image does not load until a user scrolls it into view. This improves the speed of the page, which has a positive effect on SEO and UX.
The code creates a IntersectionObserver object. It observes each of the image elements, checking to see if they are within the browser viewport. Once the image elements come into view, it takes the image URL from the data-src attribute, and assigns it to the tag’s src – causing the image to load.
document.addEventListener("DOMContentLoaded", function() {
var lazyImages = [].slice.call(document.querySelectorAll("img.lazy"));
if ("IntersectionObserver" in window) {
let lazyImageObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
let lazyImage = entry.target;
lazyImage.src = lazyImage.dataset.src;
// lazyImage.srcset = lazyImage.dataset.srcset;
lazyImage.classList.remove("lazy");
lazyImageObserver.unobserve(lazyImage);
}
});
});
lazyImages.forEach(function(lazyImage) {
lazyImageObserver.observe(lazyImage);
});
}
});
The original JS code was referenced from a web.dev article. Web.dev is a resource created by Google that provides guidance, best practices, and tools to help web developers build better web experiences.
You can also use this same method for lazy loading videos, backgrounds, and other assets.
IntersectionObserver to lazily load JavaScript assets
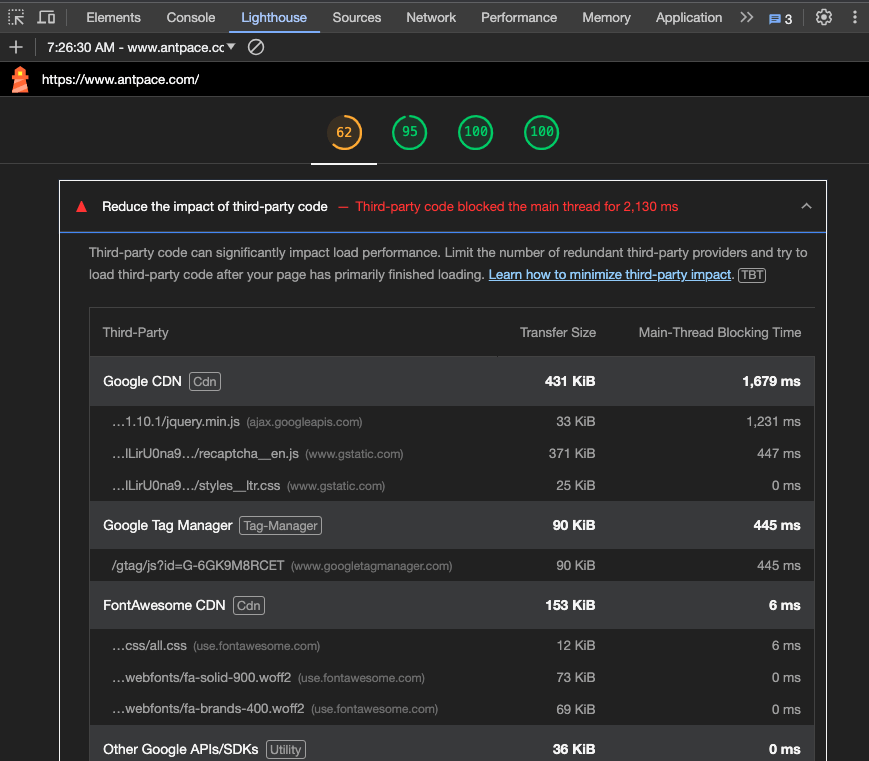
I discovered another application for the IntersectionObserver implementation that I used above to load lazy load images. The Google Lighthouse performance score on my homepage was being dinged due to the “impact of third-party code”.

The largest third-party resource was is used for the reCaptcha on a contact form at the bottom of my homepage. It makes sense to not load it until the user scrolls down to that section – especially because the UX expects them to take time to fill out the form before hitting “submit” anyway.
Using the same pattern as above, I created a new `IntersectionObserver` and passed the contact form section as the target:
function captchaLazyLoad(){
contactCaptchaTarget = document.getElementById('contactSection')
if (!contactCaptchaTarget) {
return;
}
let contactCaptchaObserver = new IntersectionObserver(function(entries, observer) {
if (entries[0].isIntersecting) {
var script = document.createElement('script');
script.src = "https://www.google.com/recaptcha/api.js";
document.body.appendChild(script);
contactCaptchaObserver.unobserve(contactCaptchaTarget);
}
})
contactCaptchaObserver.observe(contactCaptchaTarget);
}
I included this function to the already existing `DOMContentLoaded` event listener just below the loop to observe lazy image elements:
<script>
function captchaLazyLoad(){
contactCaptchaTarget = document.getElementById('contactSection')
if (!contactCaptchaTarget) {
return;
}
let contactCaptchaObserver = new IntersectionObserver(function(entries, observer) {
if (entries[0].isIntersecting) {
var script = document.createElement('script');
script.src = "https://www.google.com/recaptcha/api.js";
document.body.appendChild(script);
contactCaptchaObserver.unobserve(contactCaptchaTarget);
}
})
contactCaptchaObserver.observe(contactCaptchaTarget);
}
document.addEventListener("DOMContentLoaded", function() {
var lazyImages = [].slice.call(document.querySelectorAll("img.lazy"));
if ("IntersectionObserver" in window) {
let lazyImageObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
let lazyImage = entry.target;
lazyImage.src = lazyImage.dataset.src;
// lazyImage.srcset = lazyImage.dataset.srcset;
lazyImage.classList.remove("lazy");
lazyImageObserver.unobserve(lazyImage);
}
});
});
lazyImages.forEach(function(lazyImage) {
lazyImageObserver.observe(lazyImage);
});
//
captchaLazyLoad()
} else {
// Possibly fall back to a more compatible method here if IntersectionObserver does not exist on the browser
}
});
</script>
This update raised my Lighthouse performance score by fifteen points!